Tomaaz,
You don't have to lecture me on fractal rendering. I've been drawing all sorts of GDI/OpenGL/GLSL Mandel/Julia/Buddha/brots/boxes in multiple dimensions
in FBSL:

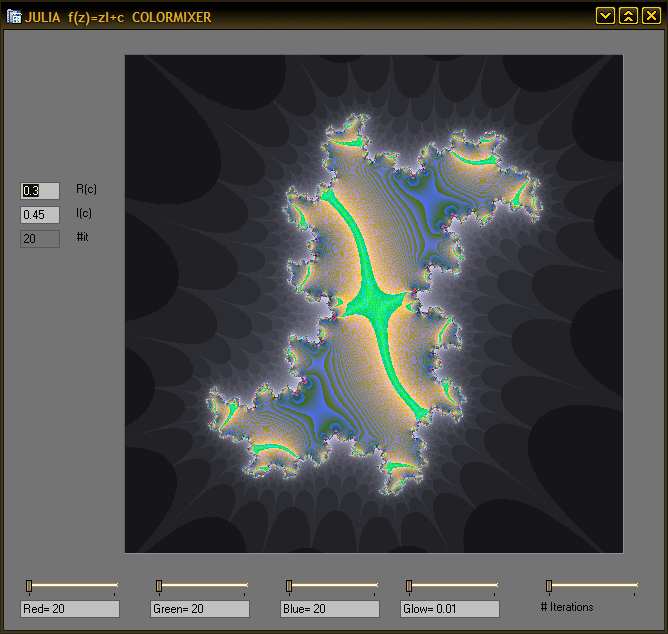
 in thinBasic
in thinBasic:

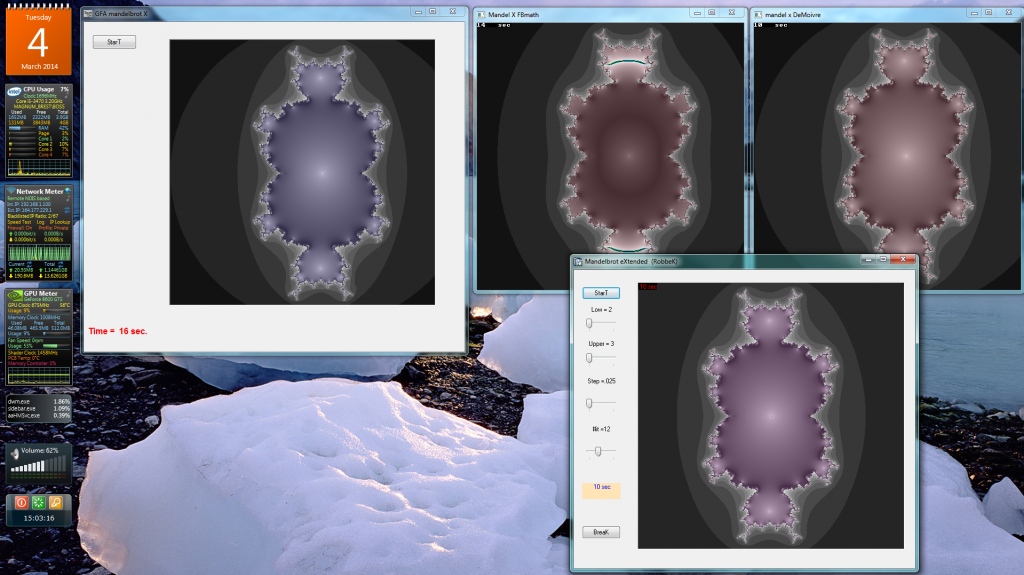
 in OxygenBasic
in OxygenBasic and other languages suitable for the purpose:

1. When rendering Mandelbrot, calculations take majority of time and power, not drawing.
Nope. In 256 iterations per pixel, the pixel draw call will take probably 70% of the time. In 1024 iterations, as ZXDunny once claimed, it's probably gonna be a 50/50 deal, but if you subside to a couple dozen iterations and integer maths, you'll get a blazing fast Mandelbrot whose speed will only be limited to how fast your PRINT works:

2. This example doesn't use WebGL.
Let
me decide what does and what doesn't, OK Tomaaz? I'm perfectly suited for the task of determining the underlying technologies by the looks of them. I've got enough personal experience for that, from assembly up to GLSL, if you haven't yet noticed it:

3. You can disable hardware acceleration and it will be working with the same speed.
That's because you (and I, for that matter) aren't actually drawing anything. We're simply preparing the pixel data array to be drawn on screen refresh
in one single swoop rather than in
38,400 distinct draw calls as in a naive BASIC-style implementation. There's nothing to accelerate any further, Tomaaz. The devs had already done everything for you before you even formulated the task.

And of course, it works that fast only in Firefox.
Nope. It works exactly as fast in my FBSL GDI canvas as well as in Peter's BaCon OpenGL/Mesa canvas. And I'm stressing again, Jochen's hand written assembly may easily beat the whole bunch of us probably by a factor of two, should he so wish.
Also, what do you mean by "JavaScrip's merits" in terms of performance? As I said, it doesn't have an official distribution, so it's is as good, as its the best implementation.
Exactly. JS isn't a language implementation, it's only a definition of a specific set of grammar rules to be followed adding web interop to your applications. Just like OpenGL isn't a specific .dll or .lib file but rather a specification of the user-side functionality of a unified set of HW assisted APIs to be built into the low level drivers that graphics accelerator vendors supply their GPUs with.
Literature:
https://en.wikipedia.org/wiki/Mandelbrot_set
https://developer.mozilla.org/en-US/docs/Web/API/WebGL_API/Tutorial/Getting_started_with_WebGL
Hmm, what should I do with this one? I guess I'd rather leave it here just in case someone might find it useful, just like you did.
